توضیحات
اغلب اوقات پیش می آید که از یک تم و تعدادی افزونه استفاده می کنید که در همان صفحه فعال و اجرا می شوند. با این حال، شما نیازی به استفاده از همه آنها ندارید و برای بهبود سرعت وب سایت خود و پاک کردن کد منبع HTML (برای اهداف اشکال زدایی راحت)، بهتر است از بارگیری آن سبک ها و اسکریپت ها جلوگیری کنید.
برای مثال، ممکن است از افزونهای استفاده کنید که فرمهای تماس را ایجاد میکند و داراییهای آن (فایلهای CSS و JS.) را در هر صفحه وبسایت شما بارگیری میکند، بهجای اینکه این کار را فقط در صفحه contact انجام دهد.
“Asset CleanUp” صفحه شما را اسکن می کند و تمام کدهایی را که بارگذاری شده اند شناسایی می کند. تنها کاری که باید هنگام ویرایش یک صفحه/پست انجام دهید این است که CSS/JS هایی را انتخاب کنید که برای بارگذاری ضروری نیستند، به این ترتیب سرعت سایتتان افزایش می یابد.
Asset CleanUp: Page Speed Booster یک افزونه قدرتمند است که به صاحبان سایت کمک میکند تا فایلها و منابع غیرضروری را کاهش دهند و به سرعت بارگذاری صفحات خود اضافه کنند.
با استفاده از بخشهای مختلف این افزونه، میتوانید فایلهای CSS و JavaScript غیرضروری را بردارید و منابعی را که میتوانند تأثیر منفی بر سرعت بارگذاری صفحه داشته باشند را از بین ببرید.
یکی از قابلیتهای جذاب این افزونه، توانمندی حذف و غیرفعال کردن فایلهای CSS و JavaScript است. با استفاده از این قابلیت، میتوانید فایلهای غیرضروری را کاهش داده و تأثیر مثبتی بر سرعت بارگذاری صفحه داشته باشید.
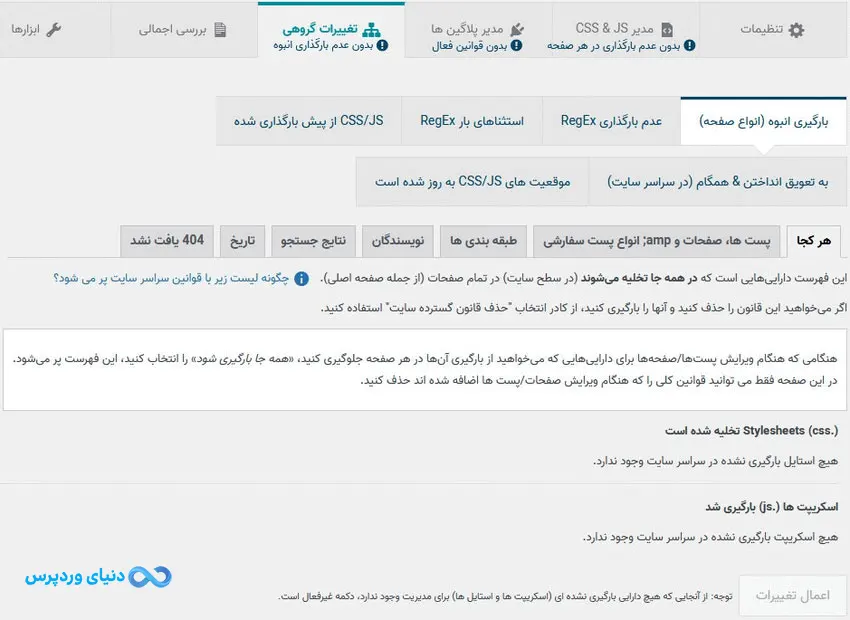
همچنین، میتوانید فایلهای CSS و JavaScript را به صورت همگانی بردارید و در صفحات خاص نمایش دهید، به این ترتیب فقط فایلهایی که برای هر صفحه ضروری هستند را بارگذاری میکنید.
افزونه Asset CleanUp: Page Speed Booster دارای ویژگی تنظیمات پیشرفته است که به کاربران اجازه میدهد تا منابع و افزونههای مختلف را غیرفعال کنند یا به صورت بارگذاری تنبل فعال کنند.
با استفاده از این ویژگی، میتوانید نقاط ضعف صفحات وب خود را پیدا کنید و بهینهسازی لازم را انجام دهید.
همچنین، ویژگیهای پیشرفتهتری مانند اجرای script در انتهای صفحه و یا بهینهسازی شیوه بارگذاری فونتها نیز در این افزونه وجود دارد.
استفاده از افزونه Asset CleanUp: Page Speed Booster نسبت به بهینهسازی دستی کدها و منابع جهت بهبود سرعت بارگذاری صفحات وب، سادهتر و کارآمدتر است. با استفاده از این افزونه، میتوانید عملکرد صفحات خود را ارتقا داده و تجربه کاربری بهتری برای بازدیدکنندگان خود فراهم کنید.
علاوه بر این، سرعت بارگذاری صفحات وب نقش مهمی در رتبهبندی سایت شما در موتورهای جستجو ایفا میکند و افزایش سرعت بارگذاری صفحه بهبود قابل توجهی در جایگاه سایت شما در نتایج جستجو خواهد داشت.
- تعداد درخواستهای HTTP بارگیری شده را کاهش میدهد و با تخلیه CSS/JS بیفایده، منابع مسدودکننده رندر (مهم برای بارگذاری سریعتر صفحه) را حذف میکند.
- فایلهای CSS/JS، Local Fonts و Google Fonts را از قبل بارگیری کنید تا به مرورگر دستور دهد تا داراییهای انتخابی را در اسرع وقت دانلود کند.
- کوچک کردن فایلهای CSS (از جمله کدهای درون خطی در برچسبهای STYLE)
- کوچک کردن فایلهای جاوا اسکریپت (از جمله کدهای درون خطی در برچسبهای SCRIPT)
- فایل های CSS و جاوا اسکریپت بارگذاری شده باقیمانده را ترکیب کنید
- فایل های CSS درون خطی (به صورت خودکار و با مشخص کردن مسیر به شیوه نامه ها)
- فایلهای جاوا اسکریپت ترکیبی را با اعمال ویژگی “defer” به تگهای SCRIPT به تعویق بیندازید
- حذف در سراسر سایت برای ایموجی ها، Dashicon ها برای کاربران مهمان و در صورت عدم استفاده، پاسخ به نظر
- فیدهای RSS را غیرفعال کنید
- کد HTML صفحه واقعی را کاهش می دهد (اگر فشرده سازی GZIP فعال باشد حتی بهتر است)
- در صورتی که شما یک توسعه دهنده هستید و می خواهید چیزی را جستجو کنید، اسکن کد منبع را آسان تر می کند
تداخل احتمالی بین افزونه ها/موضوع را حذف کنید (به عنوان مثال 2 فایل جاوا اسکریپت که از افزونه های مختلف بارگیری می شوند و با یکدیگر تداخل دارند) - اگر URL خود را در وب سایت هایی مانند GTmetrix، PageSpeed Insights، Pingdom Website Speed Test آزمایش کنید، امتیاز عملکرد بهتری دارد.
- گوگل وب سایت شما را بیشتر دوست خواهد داشت زیرا سریعتر است و بارگذاری سریع صفحه امروزه عاملی در رتبه بندی جستجو است.
- فایل های گزارش دسترسی به سرور شما (به عنوان مثال آپاچی) اسکن آسان تر خواهد بود و فضای کمتری را در سرور شما اشغال می کند.
- بهینه سازی / حذف فونت های GOOGLE
- تمام درخواستهای فونت Google را در درخواستهای کمتر (معمولاً یک) ترکیب کنید، به ازای هر فونت اضافی درخواستی، یک سفر رفت و برگشت به سرور ذخیره کنید.
- بین سه روش تحویل انتخاب کنید: Render-blocking، Asynchronous by Web Font Loader (webfont.js) یا Asynchronous با بارگذاری پیش بارگذاری صفحه سبک CSS
- گزینهای برای بارگیری فایلهای فونت Google از fonts.gstatic.com (مثلاً به .woff2 ختم میشود)
- ویژگی CSS “font-display” را برای همه درخواست های بارگذاری شده فونت Google اعمال کنید
- در صورتی که از فونت های گوگل استفاده می کنید، راهنمایی منبع پیش اتصال را برای fonts.gstatic.com فعال کنید. اجازه ندهید مرورگر قبل از شروع DNS/TCP/TLS منتظر CSS برای بارگیری فایلهای فونت باشد.
- حذف تمام درخواستهای فونت Google از جمله بارگذاریهای پیشفرض پیوند/فونت، @import/@font-face از فایلهای CSS و برچسبهای STYLE، نکات منابع
- بهینه سازی فونت های محلی
- فایلهای فونت محلی را از قبل بارگیری کنید (به .woff، .woff2.، ttf.، و غیره ختم میشود)
- اعمال مقدار ویژگی CSS “font-display” به برچسبهای LINK / STYLE (نسخه حرفهای)
- حذف پیوندهای بی فایده، متا تگ ها و نظرات HTML درون تگ های سر و بدن (پاورقی) وب سایت
- برچسب پیوند واقعاً ساده کشف (RSD).
برچسب پیوند Windows Live Writer - برچسب پیوند REST API
- برچسب پیوند کوتاه
- صفحات/پست ها
- برچسب پیوندهای ارتباطی پست
- متا تگ نسخه وردپرس (همچنین به دلایل امنیتی خوب است)
- همه متا تگ های “مولد” (همچنین به دلایل امنیتی خوب هستند)
- برچسب های پیوند RSS Feed (معمولاً اگر وب سایت شما برای اهداف وبلاگ نویسی استفاده نمی شود به آنها نیازی نیست)
- oEmbeds، اگر نیازی به جاسازی ویدیوها (به عنوان مثال YouTube)، توییت ها و فایل های صوتی ندارید
- نظرات HTML معتبر (استثناهای حذف را می توان اضافه کرد و نظرات شرطی Internet Explorer حفظ می شود)
- هر گزینه بسته به نیاز شما می تواند روشن/خاموش شود. دستورالعمل های مربوط به هر یک از آنها در صفحه تنظیمات افزونه داده شده است.
- غیرفعال کردن جزئی یا کامل پروتکل XML-RPC
این یک سرویس API است که توسط وردپرس برای برنامه های شخص ثالث مانند برنامه های تلفن همراه، ارتباط بین وبلاگ ها و افزونه هایی مانند Jetpack استفاده می شود.
اگر از یک سیستم راه دور برای ارسال محتوا به وب سایت خود استفاده می کنید یا قصد دارید از آن استفاده کنید، می توانید این ویژگی را فعال نگه دارید (که به طور پیش فرض است).
بسیاری از کاربران به هیچ وجه از این عملکرد استفاده نمی کنند و اگر شما یکی از آنها هستید، می توانید آن را غیرفعال کنید.
- پلاگین با فعال بودن شبکه چند سایتی وردپرس کار می کند!
- نتیجه گیری
به طور کلی، استفاده از افزونه Asset CleanUp: Page Speed Booster در بهبود سرعت بارگذاری صفحات وب بسیار کارآمد و اثربخش است.
با کاهش فایلهای غیرضروری و بهینهسازی منابع، میتوانید سرعت بارگذاری صفحه خود را بهبود داده و تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید. به همین دلیل، استفاده از این افزونه را به همه صاحبان سایت توصیه میکنیم.
















دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.